Chúng ta sẽ cùng nhau tìm hiểu 3 kiểu hiển thị phần tử trong css là block, inline và inline-block và xem sự khác biệt giữa chúng là gì nhé!
Trước khi vào bài viết, giả sử chúng ta có đoạn mã html sau:
Chúng ta sẽ thêm một chút css vào lớp trên:
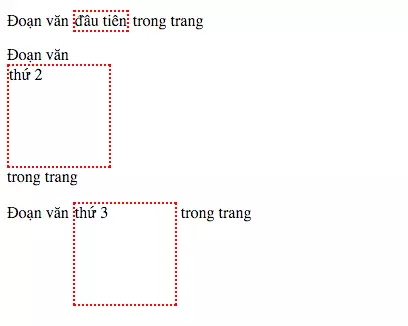
Sau đó trên giao diện chúng ta sẽ thấy mọi thứ như hình bên dưới:
Xem Thêm: Giáo án bài Chiếu cầu hiền (Ngô Thì Nhậm) – Lớp 11 – VietJack.com

- Một phần tử có thuộc tính hiển thị kiểu nội tuyến sẽ nằm trên cùng một dòng với các phần tử liền kề của nó.
- Chúng ta có thể coi phần tử nội tuyến giống như một từ trong đoạn văn. Khi có khoảng trắng, phần tử đó nằm bên cạnh phần tử phía trước nó. Khi không có khoảng trắng, phần tử đó được “cập nhật”
- Khoảng cách giữa một phần tử trong dòng và các phần tử liền kề của nó được đặt thành khoảng cách giữa các từ có kích thước phông chữ mặc định
- Chúng tôi không thể xác định các thuộc tính chiều rộng, chiều cao, phần đệm và lề dọc (trên cùng, dưới cùng) cho các phần tử nội tuyến
- Các phần tử có thuộc tính hiển thị kiểu khối sẽ nằm trên các dòng riêng biệt.
- Chúng ta có thể coi một phần tử trong dòng là một đoạn riêng biệt, tách biệt với phần trên và phần dưới
- Đối với các phần tử khối, chúng ta hoàn toàn có thể xác định chiều rộng và chiều cao của nó (mặc định là 100% so với phần tử cha).
- https://www.w3schools.com/html/html_blocks.asp
- https://www.w3schools.com/css/css_inline-block.asp
Chúng ta có thể thử thêm các thuộc tính chiều rộng và chiều cao vào css của các phần tử nội tuyến:
Hãy thử:
Xem Thêm: Giáo án bài Chiếu cầu hiền (Ngô Thì Nhậm) – Lớp 11 – VietJack.com

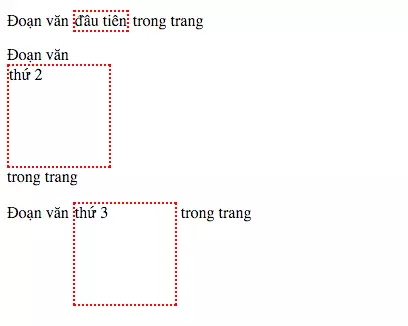
Mọi thứ vẫn như cũ.
Xem Thêm: Phu thê viên mãn là gì? Ý nghĩa Phu thê viên mãn trong phong thủy
Nếu chúng ta nhận xét thuộc tính chiều rộng và chiều cao trong ví dụ trên:
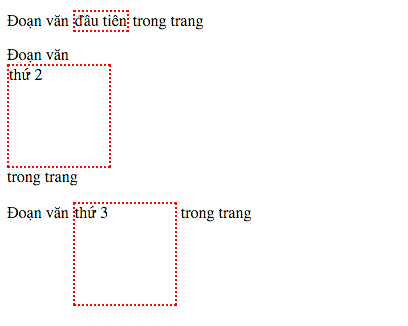
Sau đó kết quả như sau:

Rõ ràng chiều rộng và chiều cao ảnh hưởng đến thuộc tính của khối.
Xem Thêm: Điểm mặt 9 loại ám khí từng ám ảnh giới võ lâm: Tiểu Lý phi đao đứng áp chót bảng!
Nếu bạn muốn hiển thị các thành phần trong dòng, đồng thời căn chỉnh chiều rộng, chiều cao, phần đệm và lề theo chiều dọc, đây là thứ bạn cần.
inline-block là sự kết hợp giữa inline và block, có thể hiển thị trên cùng một dòng như inline, đồng thời cũng có thể canh các giá trị nói trên giống như một block.
Giống như trong phần khối, hãy thử nhận xét các thuộc tính chiều rộng và chiều cao trong css của khối nội tuyến:
Lần này mình sẽ không đăng ảnh kết quả, các bạn thử xem nhé!
Thử tạo thanh điều hướng với khối nội tuyến
Sử dụng tính năng chặn nội tuyến, hãy thử tạo một thanh điều hướng với nó. Ở đây mình sẽ tập trung vào thuộc tính inline-block nên sẽ không làm đẹp quá :v


